200以上 lato フォント 読み方 304147-Lato フォント 読み方
干支別の守護本尊と梵字 (ぼん字)、その読み方について 更新日: 公開日: 密教における思想の一つで、生まれ年により特定の仏様と結ばれており、その仏様は自分を守ってくれると言う伝えがあります。 そしてその守護本尊は、干支多くの方に正しい情報をわかりやすく伝えるべく「情 報のUD化」をサポートします。 知っていますか?「障害者差別解消法」合理的配慮と情報のUD化 UDフォントなら ? 読みやすい Webフォントなら 音声読上げにも 対応 Speaker PC t fo ? UD T UD T ? 追 追 追 IPAexフォント ゴシック バージョン・リリース日 v() インストールアプリ "JIS04"対応で和文は固定幅・欧文は変動幅で表示する

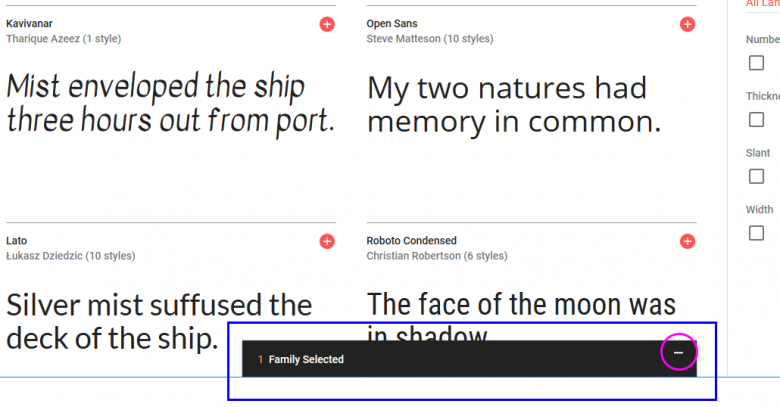
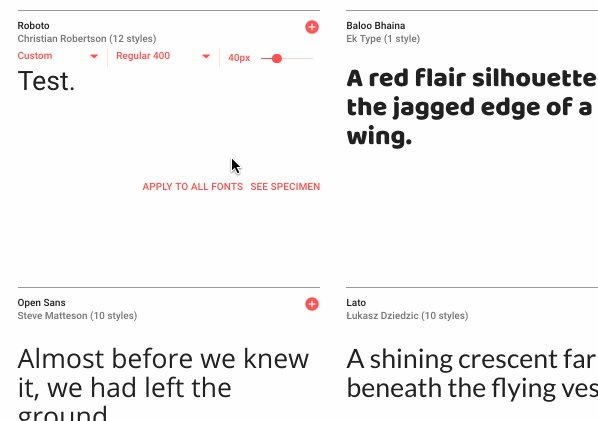
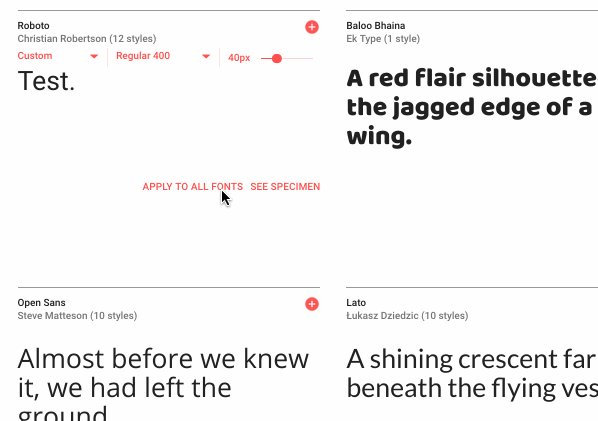
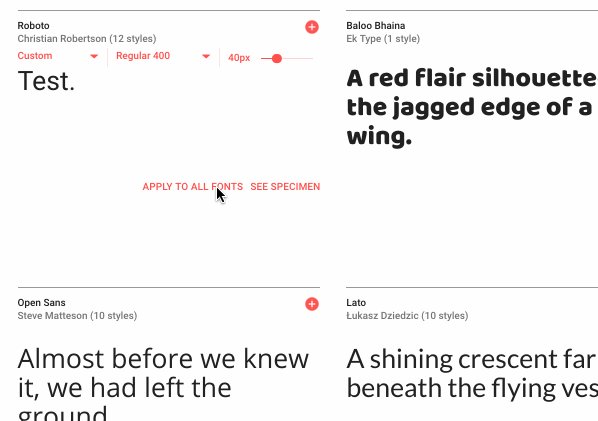
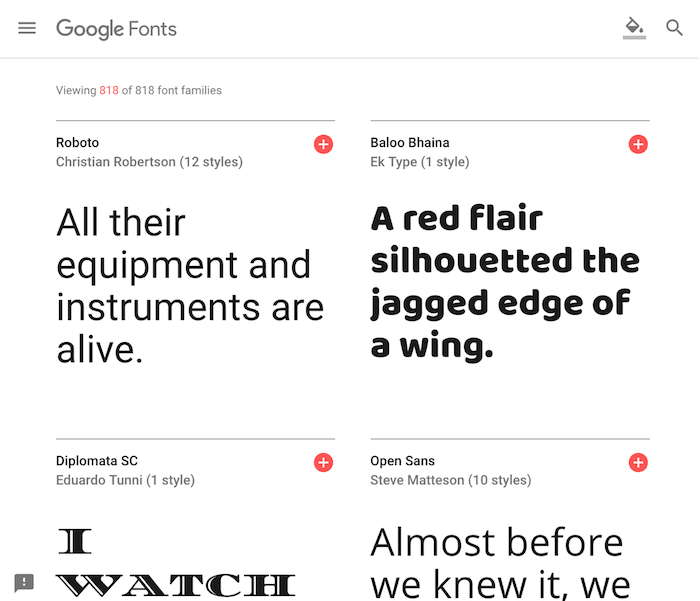
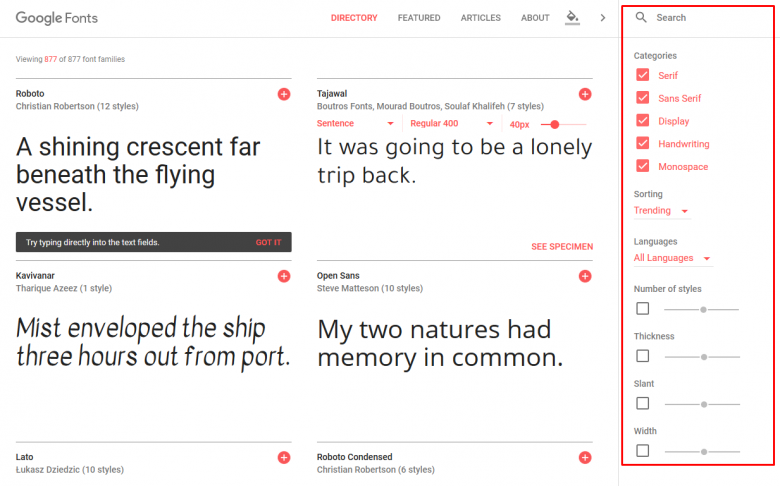
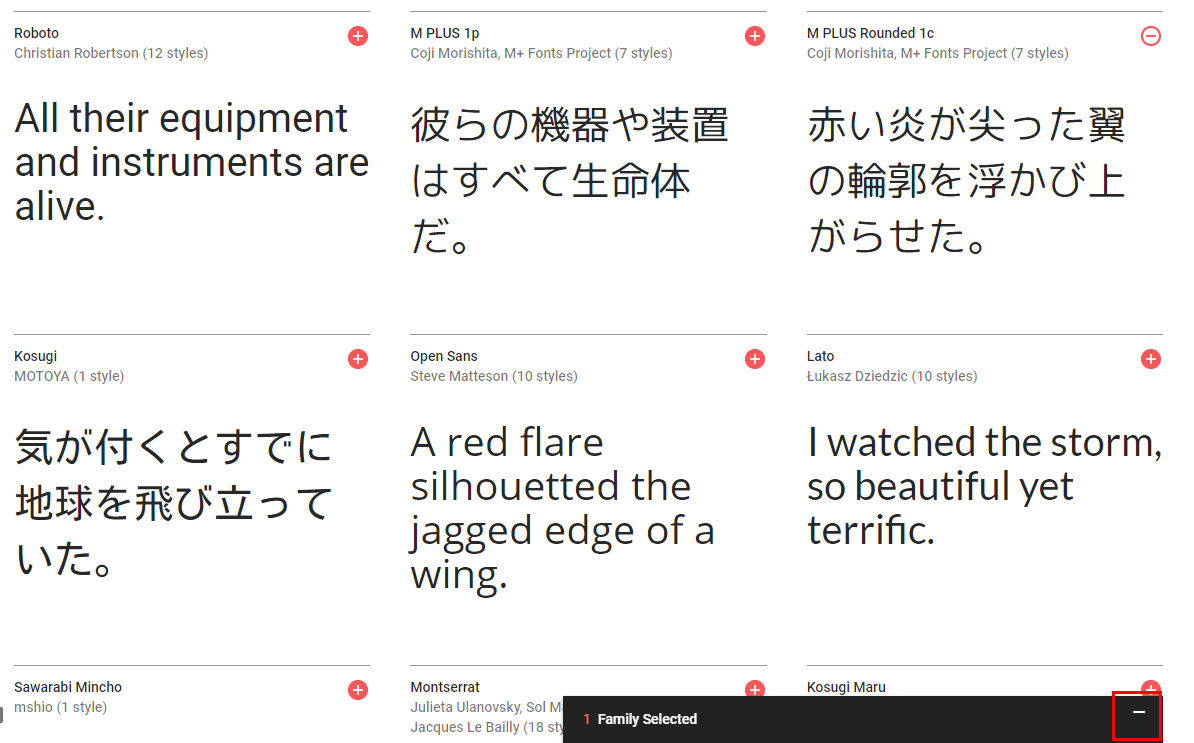
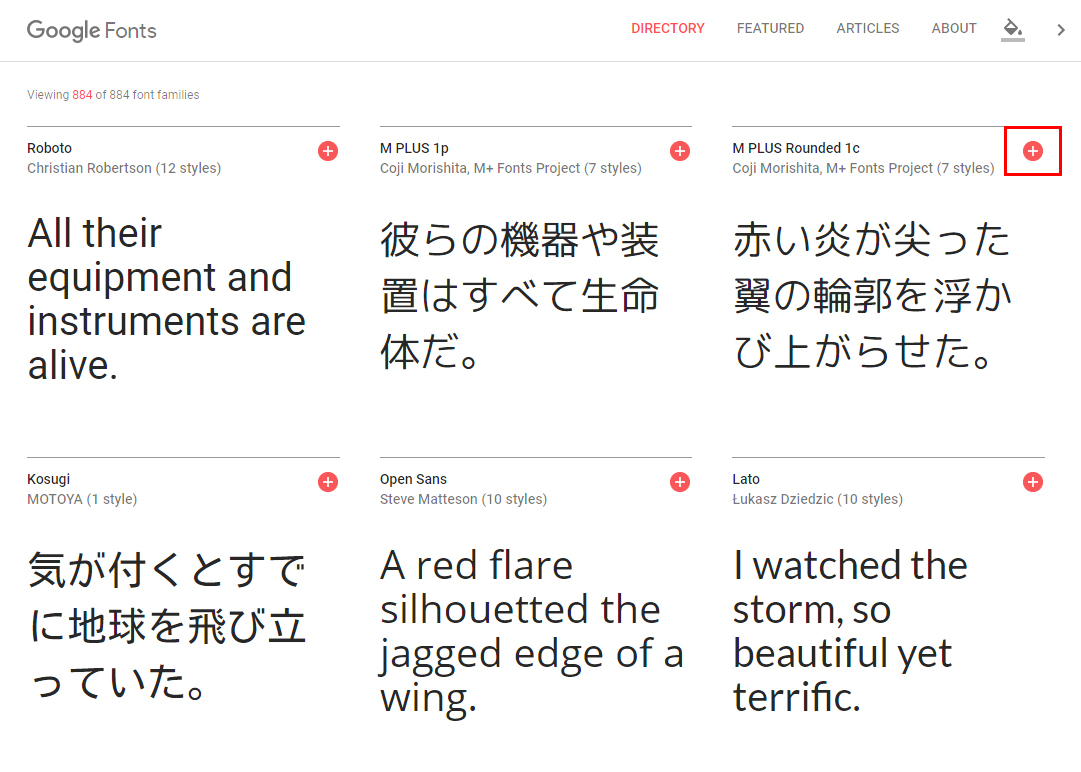
Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep
Lato フォント 読み方
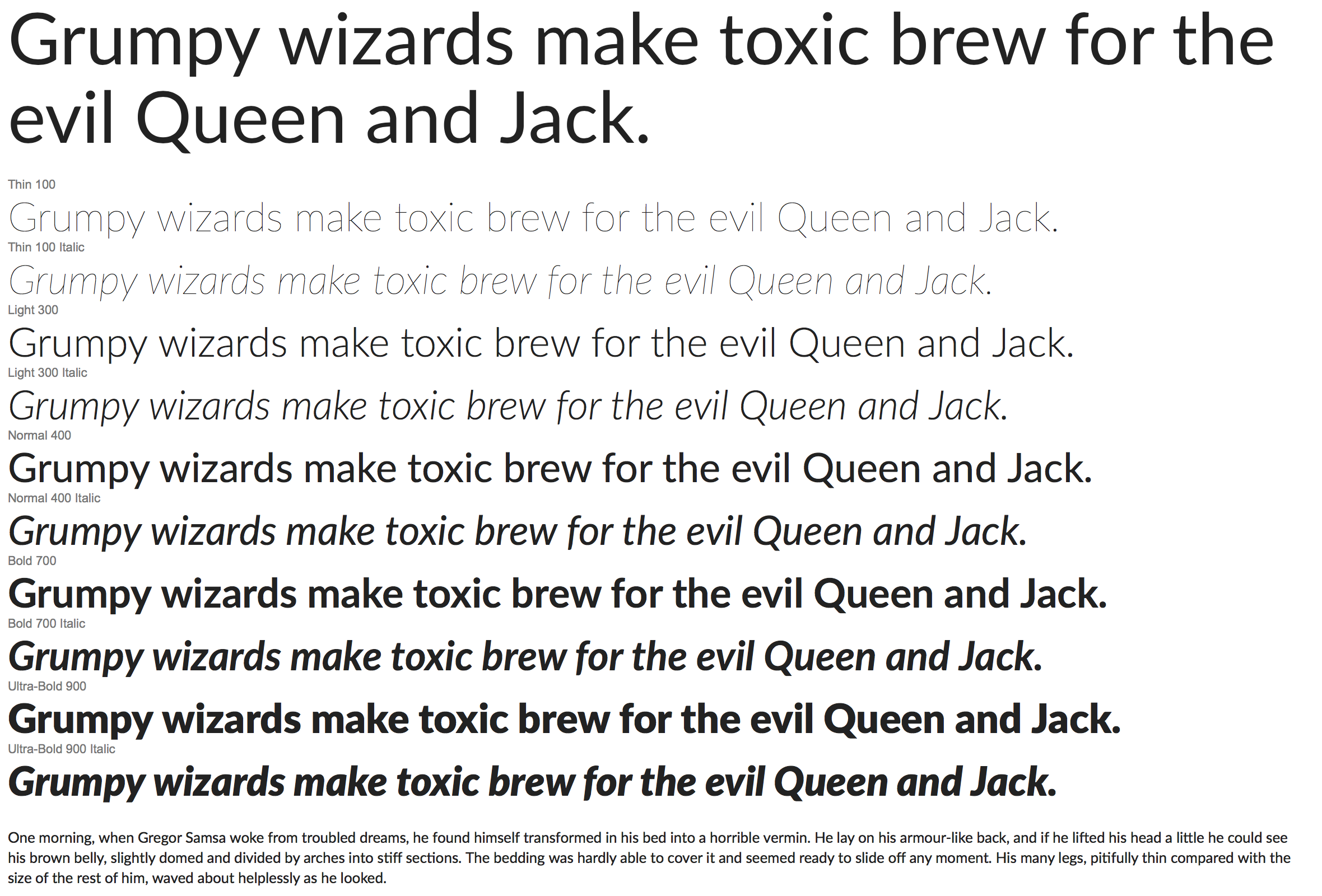
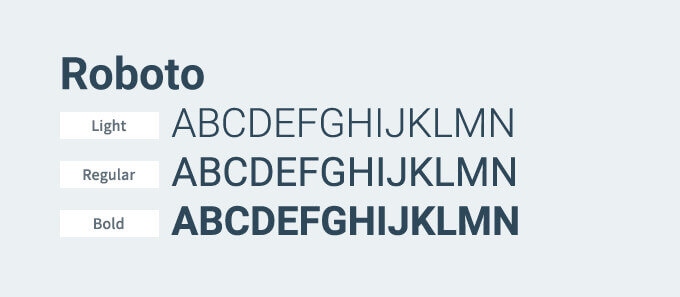
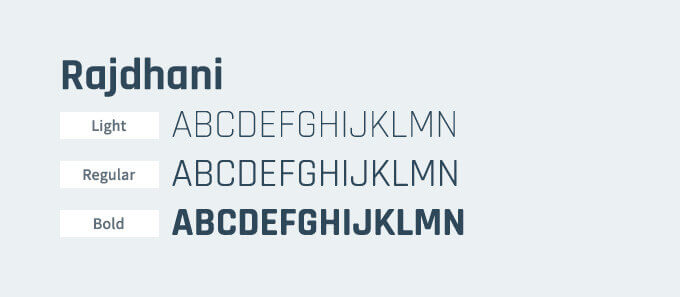
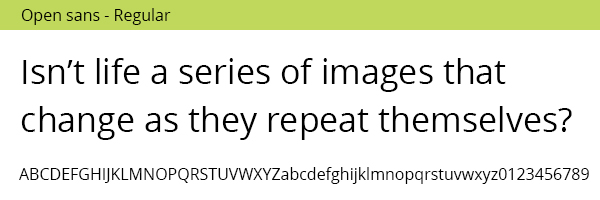
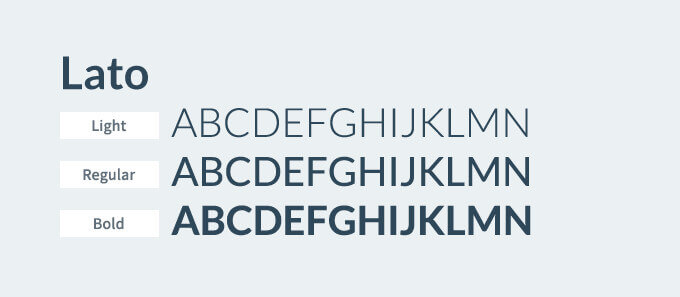
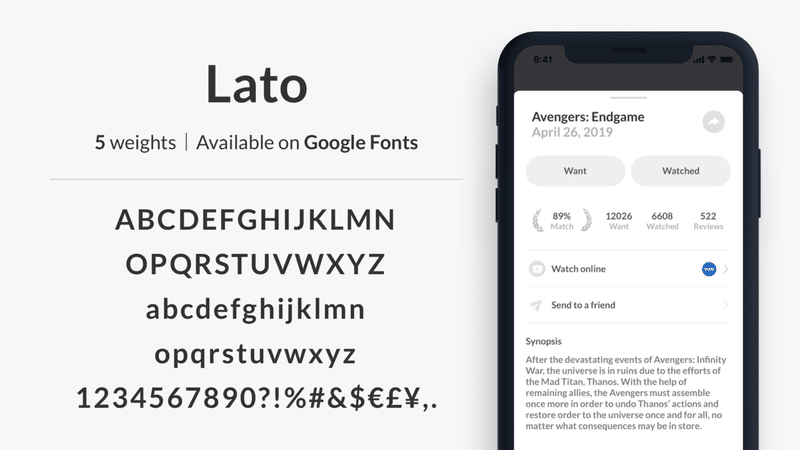
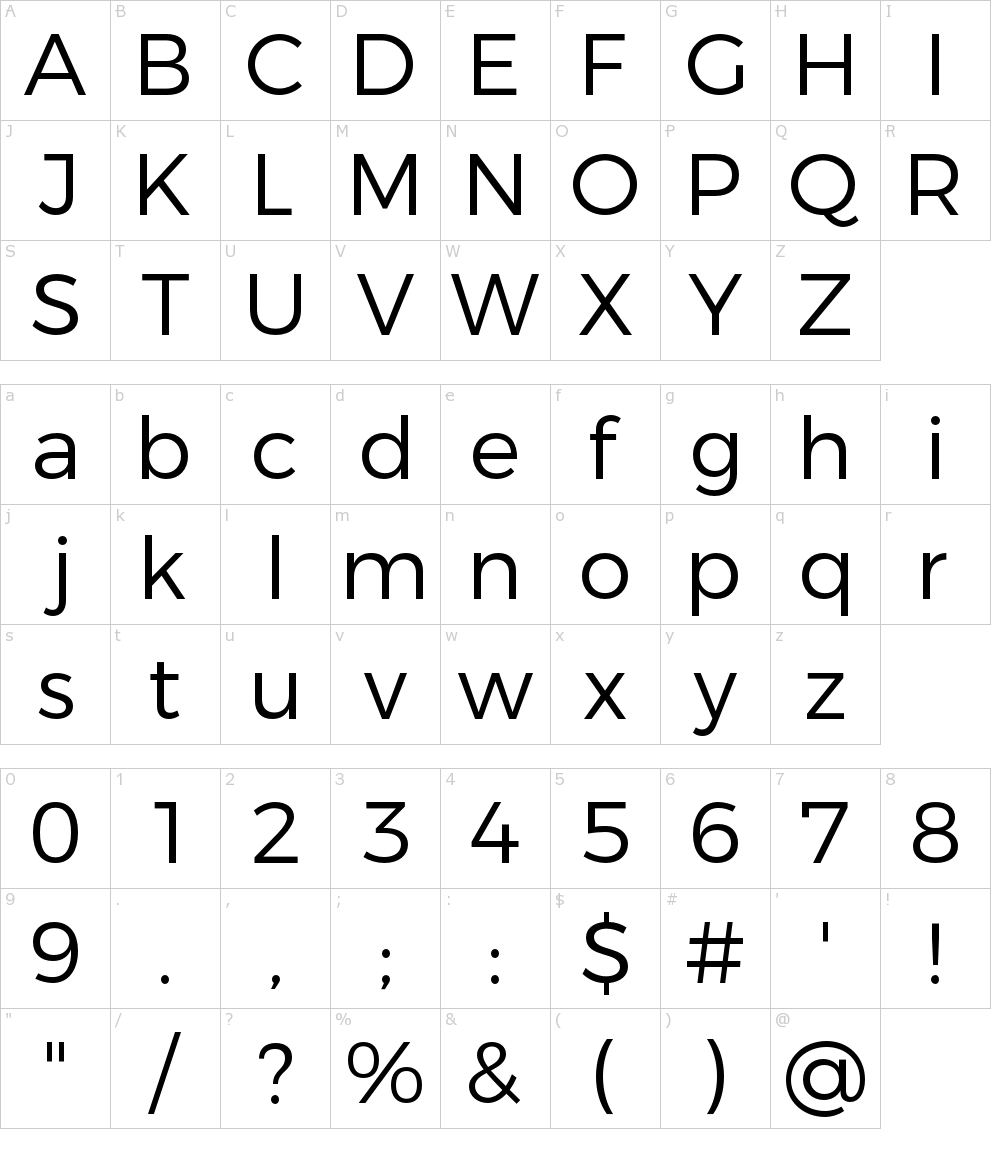
Lato フォント 読み方- Lato Hairline Lato Thin Lato Light Lato Regular Lato Medium Lato Semibold Lato Bold Lato Heavy Lato Black あとはイタリックも一つだけですがご紹介。※各ウェイト毎にちゃんとイタリックがあります。 Lato Italic xハイトが高めで、モダンかつ柔らかな表情を感じさせる書体です。Bodoni FLF Cormorant Garamond Medium 名刺は手に取った人が読みやすいと感じることが大前提です。 なるべく視認性の高いフォントを選ぶのが大切といえます。 1−1 読みやすさを重視させたい方向け:ゴシック体 受け取った相手の読みやすさを重視した名刺にし




デザインで使いやすい おすすめgoogleフォント8選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ
ビジネスマンの皆さん。 パワポのフォントは、何を使われていますか? もしかして「MS Pゴシック」とか使っていませんか? 昨日までの私です。 本日、年に1回あるかないかの大きなプレゼンテーションがあり、 この数日、パワポの資料を1日5時間ぐらい作っていました。 少しでもわフォントワークス書体見本帖・筑紫書体見本帖をお届けします 決済システム メンテナンスのお知らせ 年間定額制フォントサービス「LETS」新サービス提供開始 FAQ LETSアプリのインストールの際「通信エラーが発生しました」とFont は「書体」「フォント」といった意味を持つ名詞の英語表現です。 日本語でも「フォント」と言うことがありますね。 select は「選ぶ」なので、select a font は「書体を選択してください」となります。 下記は例文ですので、ぜひ参考にしてください。
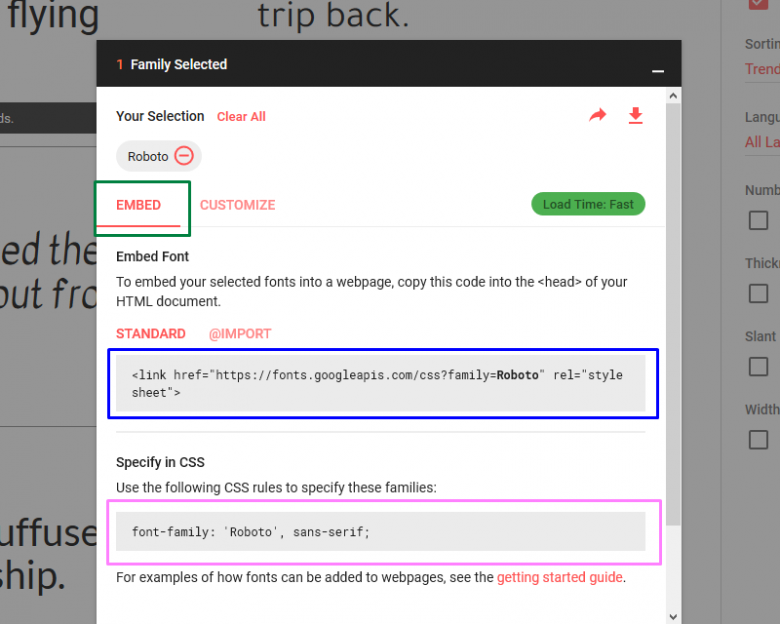
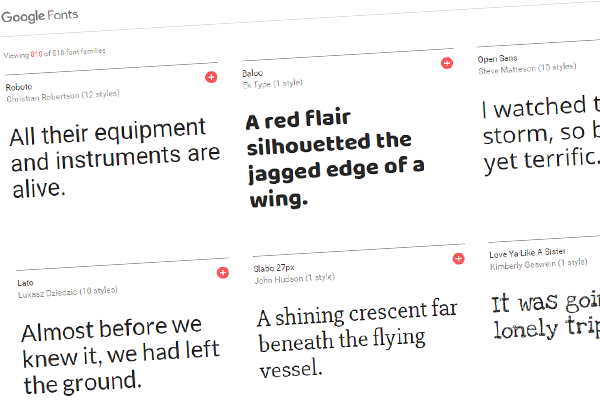
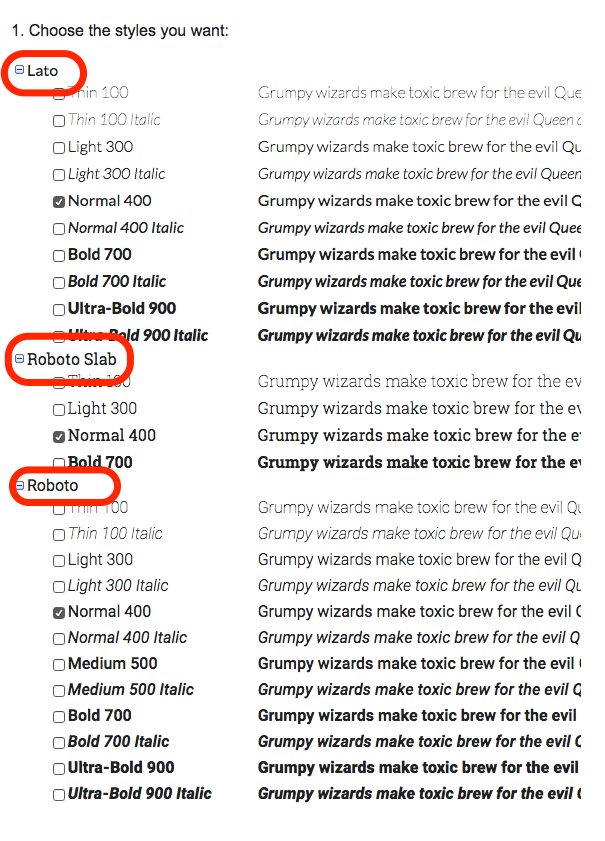
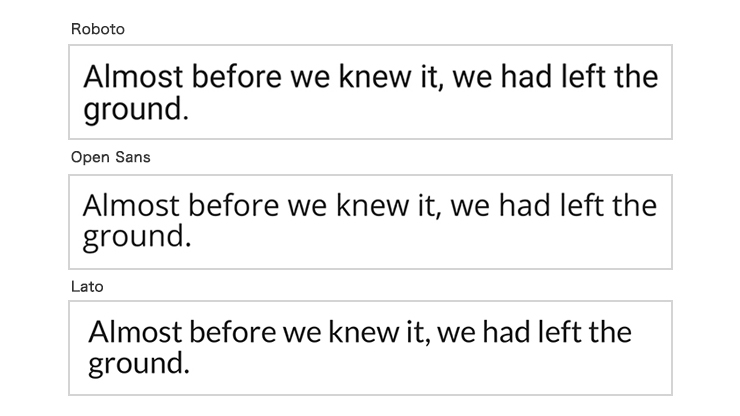
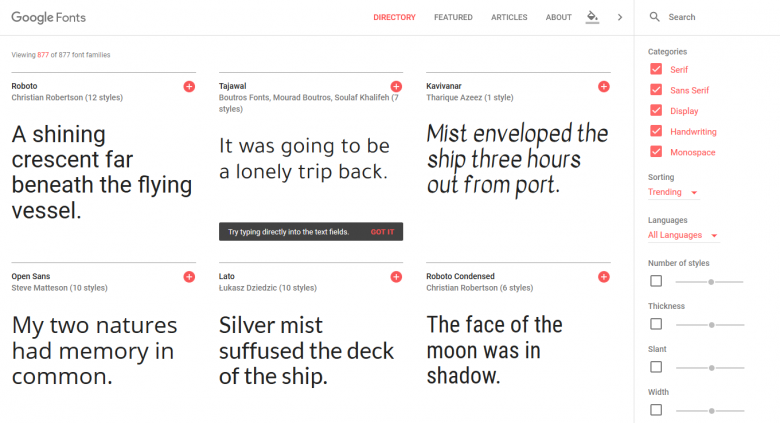
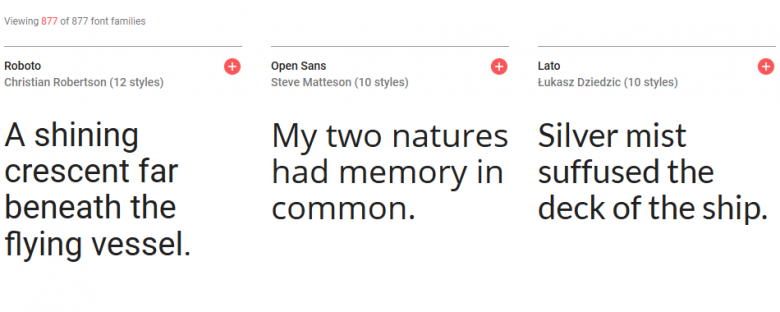
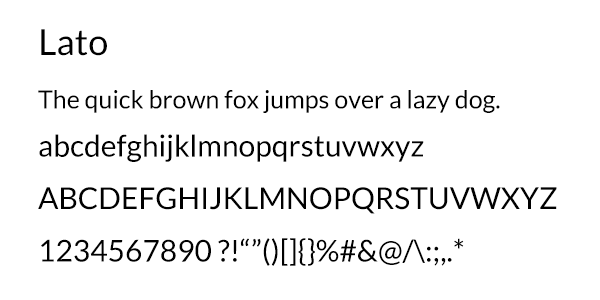
Googleが提供している無料のWEBフォント、「Google Fonts」。 画像を使わずに様々なデザインのWEBフォントが無料で利用できるようになるのですが、スタイルシートから読み込めるようにする方法をご紹介。 Googleフォントってなに? っという方は下記を参照しGoogle Latoフォント、サイズ10ピクセル、サイズ300のフォントを使用しています。MacとWindowsでのレンダリングの比較は次のとおりです。 Chrome Windows: Chrome Mac: ご覧のとおり、Windows上のフォントは読みづらいです。私は使用しようとしました: Lato はウェブデザインのインターフェースに最適と言えるでしょう。やや丸みのあるデザインは、あたたかさを表現できる、Webフォントぽくない点がポイント。安定力のあるスタイルで、すこし男性的な見た目。 Lato はポーランド語で「夏」を意味します。
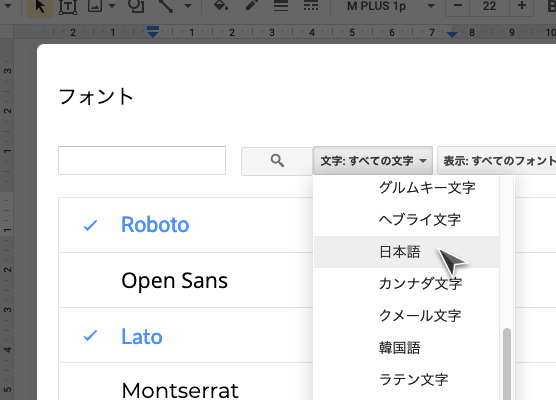
ただし、日本語フォントでは、同じ位置に「ゥ」(小さいカタカナのウ)が割り当てられています。 英語フォントで表示してください。 ちなみに、unicodeではff69(16進数)に割り当てられているようです。 こちらは、日本語フォントでもOKのようです。1 側, (物体の)側面 ~ nord di una casa|家の北側 ~ sopravvento sottovento|風上風下 In Italia le automobili viaggiano sul ~ destro della strada|イタリアでは自動車は道の右側を走る 2 (人間の)脇腹 (わきばら) paralisi del ~ destro|右側半身不随 3 (物事の) 側面, 面 ~ debole|弱点, 欠点 Non vede che il ~ brutto delle cose|物事の悪い面しか見ない 課題の1つですが、今回は、webデザイン トレンド で 見やすいフォント として、今、注目をされているフォントについて、おすすめしていきます。 専門的なCSSの設定ではなく、マーケティング視点で、今は、こうした方がいいよ! という可読性、視認性を




デザインに効果的なフォントの選び方を身につけよう レジュメに適したフォントと避けたいフォント コリス




すぐ使える オススメのgooglewebフォント選
読み方:ヘルベチカ・ノイエ 超ド定番フォント「Helvetica」は当然「ヘルベチカ」と読んでましたが、改良版の「Helvetica Neue」は「ヘルベチカ・ニュー」と読んでました。 「ヘルベチカ・ノイエ」が正しいです。 スイス生まれのフォントで、「ヘルベチカ」は「スイスの」、「ノイエ」は「新しい」を意味するそうです。フォントを選択 LatoLightItalic LatoHairlineItalic LatoLight LatoBlackItalic LatoRegular LatoSemiboldItalic LatoBold LatoBoldItalic LatoMediumItalic LatoThinItalic LatoSemibold LatoHairline LatoHeavy LatoMedium LatoThin LatoItalic LatoHeavyItalic LatoBlack Latoし、実験協力者に読みやすいと思う順に順位を付けてもらっ た。その結果、39人中28人の実験協力者から本フォントが最 も読みやすいという評価を得た。 2-3-2.数字の読み取り特性に関する評価 数字の読み取り特性に関する評価には、アウトライン版の




そのwebフォントの数字 等幅 数字のタイプ別オススメ選 ブログ 徳島のホームページ制作会社 有限会社データプロ




Googleフォントを使ってみよう 日本語フォントとおすすめ英文フォント17選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク
Google Images The most comprehensive image search on the web 会社のロゴにもよく使われている、有名なフォントですよ。 普段からフォントをよく見られてるデザイナーさんにとっても、大変難しい質問なのではないでしょうか? ^^ というのも、欧文フォントのひとつ「Futura」は、日本においてのカタカナ表記では 「フーツラ」「フツラー」「フツーラ」「フトゥーラ」 などとさまざまで、「こう読む! 」と定義されている




最も人気のある15種類のgoogleフォント 使用方法の工夫とも



Heartbleed Com で使用されているフォント Lato がクール White Croquis




Webサイトでおしゃれなフォントを活用する 新米web担のためのホームページの作り方 番外編 コアースのブログ




厳選 Uiに使える欧文書体まとめ てっちゃん Note




意外と知らないフォント設定の仕方 カスタマイズ




すぐ使える オススメのgooglewebフォント選




Googleフォントの使い方 基本中の基本 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




英語 日本語デザイン よく使われるフォントを調べてみた Natsunote




Googleフォントを使ってみよう 日本語フォントとおすすめ英文フォント17選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Font 使い勝手の良いオススメの Google Web Fonts サンセリフ系 11選 株式会社オンズ




デザインで使いやすい おすすめgoogleフォント8選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




日本語でもok 無料webフォント Google Fonts の使い方 Naifix




Adalo Resource カラーとフォント ブランディングセクション について レシピカマガジン Saasメディア アプリ開発



Heartbleed Com で使用されているフォント Lato がクール White Croquis



Googlefontsの使い方とおすすめフォント ウェブモエ




すぐ使える オススメのgooglewebフォント選




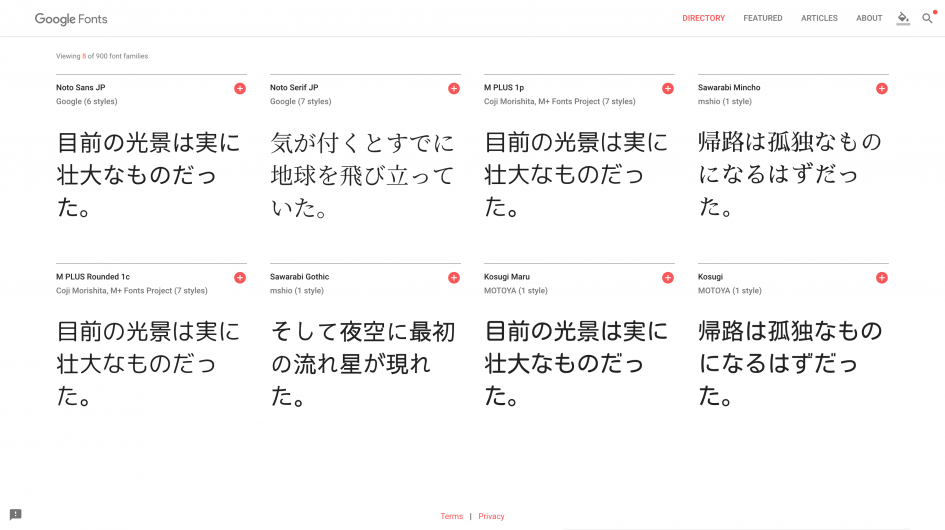
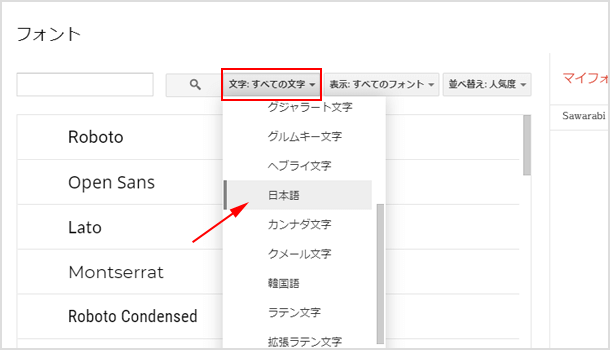
Google Fontsで日本語フォントが正式サポート開始 使い方やダウンロード方法など Web Design Trends




ザトール デフォルトのフォントから別のgoogleフォントへの変更方法 いっとるきとる




暑い夏とツバメと Lato Emdesigns



Webフォントって ふぉんとに簡単 その効果と使い方とは




Prague Metronome Handwritten Font Bundles Free Script Fonts Best Free Fonts Free Fonts Download




製品のブランディングとアイデンティティデザインの基本要素 Affde マーケティング




デザインで使いやすい おすすめgoogleフォント8選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Frutiger フルティガー は視認性の高い定番欧文フォント デザインポケット




みんなfont Familyはどのフォントを使っているの Trブログ



Googlefontsの使い方とおすすめフォント ウェブモエ




Choosing Your Website S Font Can Be Tricky We Ve Put Together A Little Font Pairing In Google Font Pairings Website Design Inspiration Business Font Pairing




Googleフォントの使い方まとめ 株式会社bridge




デザインで使いやすい おすすめgoogleフォント8選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



1




Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep




Googleフォントの使い方 基本中の基本 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Google Fontsとは 使い方や人気のフォントをご紹介




その呼び方あってる フォントの呼び方をすり合わせる会 ソニックジャム Note




Googleスライドやドキュメントで丸文字など日本語フォントを使用する方法 イズクル



Googlefontsの使い方とおすすめフォント ウェブモエ




Googleフォントのおすすめ10選 ホームページ制作 Webマーケティング 株式会社spc




有料フォントにも劣らない 高品質で使い勝手のよい英語のフリーフォント Top 10 コリス



まずはこれを入れておけ ダウンロードしておきたいオススメgoogle Fonts 10選 Ajike Switch




Webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します Buroki Design




最も人気のある15種類のgoogleフォント 使用方法の工夫とも




英語 日本語デザイン よく使われるフォントを調べてみた Natsunote




みんなfont Familyはどのフォントを使っているの Trブログ




Googleフォントの使い方 基本中の基本 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Takashi Matsui 活字体 印刷体 という時に どのような書体 字体 を指しているのか 筆記体 とは などなど 指導要領ではほとんど定見を示さず 現場での共通理解もないまま戦後の中学校の英語指導が今へと続いている現状で このまま小学校に




Webフォントの基礎と使い方を解説 Google Fontsの導入方法も紹介 模写修行メディア




Prague Metronome Font By 38 Lineart Creative Fabrica Free Script Fonts Free Fonts Download Best Free Fonts




デザインに効果的なフォントの選び方を身につけよう レジュメに適したフォントと避けたいフォント コリス




Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep



Heartbleed Com で使用されているフォント Lato がクール White Croquis



Googlefontsの使い方とおすすめフォント ウェブモエ




Webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します Buroki Design




Webでの使いやすさ重視 用途別おすすめgoogleフォント Cjコラム




お勧めのフリーフォントの組み合わせ30選




Webフォントとは Webフォントを利用してwebサイトのデザイン性を高めよう ビジネスとit活用に役立つ情報




そのwebフォントの数字 等幅 数字のタイプ別オススメ選 ブログ 徳島のホームページ制作会社 有限会社データプロ




Webフォント Googleフォント の使い方 Windowsやmacに依存しないサイト制作 Hpcode えいちぴーこーど




タイポグラフィとブランディングと価値 デザイン作成依頼はasoboad 書体 ロゴデザインについて




19年版 Google Fontsの使い方 初心者向けに解説



Googlefontsの使い方とおすすめフォント ウェブモエ




すぐ使える オススメのgooglewebフォント選



1




デザインで使いやすい おすすめgoogleフォント8選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



Q Tbn And9gcsv Zv8vrtuqbssupsor Z0bdbsw5nlwxfowfvlphtl2 Ddwt Usqp Cau




Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep




すぐ使える オススメのgooglewebフォント選




企業サイトでも使いやすいおすすめ Google Fonts G Log



Googlefontsの使い方とおすすめフォント ウェブモエ




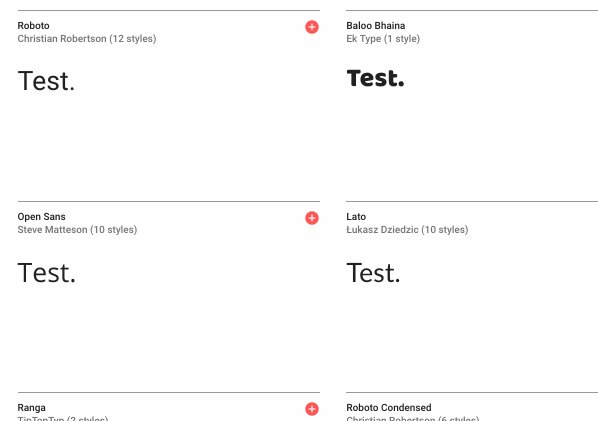
Webサイトで使われるフォント厳選16個 Google Fonts 編 夢みるゴリラ




数字が美しい書体選びの秘訣とは すぐに使える Google フォント個まとめ付 Photoshopvip




お勧めのフリーフォントの組み合わせ30選




分析データから見る 年の人気google Fontsはこれだ Arms Inc Engineers Blog




19年版 Google Fontsの使い方 初心者向けに解説




Frutiger フルティガー は視認性の高い定番欧文フォント デザインポケット




Webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します Buroki Design




Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep




パワポ慣れしている人ほど知ってほしい Google Slidesで失敗しないフォントの選び方 Powerpoint Design



1




Googleフォントの使い方 基本中の基本 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




中フォント Naka Fonto とは 意味 英語の例文




Google スライドでフォントを扱う方法 G Suite ガイド




Googleの新しいフォントspectralについて知っていますか ニュートラルで使いやすい Seleqt セレキュト Seleqt セレキュト




分析データから見る 年の人気google Fontsはこれだ Arms Inc Engineers Blog




厳選 Uiに使える欧文書体まとめ てっちゃん Note




Googleフォントを使ってみよう 日本語フォントとおすすめ英文フォント17選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




ゲーム アプリに組込めるフォントまとめ トリヘッズ




Webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します Buroki Design




最も人気のある15種類のgoogleフォント 使用方法の工夫とも




Googleフォントの使い方 基本中の基本 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Webサイトで使われるフォント厳選16個 Google Fonts 編 夢みるゴリラ




Frutiger フルティガー は視認性の高い定番欧文フォント デザインポケット




暑い夏とツバメと Lato Emdesigns




Webフォント Googleフォント の使い方 Windowsやmacに依存しないサイト制作 Hpcode えいちぴーこーど




Webフォントとは Webフォントを利用してwebサイトのデザイン性を高めよう ビジネスとit活用に役立つ情報




有料フォントにも劣らない 高品質で使い勝手のよい英語のフリーフォント Top 10 コリス




最も人気のある15種類のgoogleフォント 使用方法の工夫とも




Googleフォントの使い方 ダウンロードや日本語フォントの利用方法も Hep Hep




数字が美しい書体選びの秘訣とは すぐに使える Google フォント個まとめ付 Photoshopvip




Webフォントとは Webフォントを利用してwebサイトのデザイン性を高めよう ビジネスとit活用に役立つ情報




Montserratフォント ダウンロード


コメント
コメントを投稿